- More precisely: Once an element has been fixed with 'position: fixed', the three properties 'left', 'width' and 'right' together determine the horizontal position and size, relative to the window.(CSS uses the more general word viewport; a window is an example of a viewport.). You need at most two of the three properties, i.e., left & width, right & width, or left & right.
- HTML (HyperText Markup Language) is to text what CSS (Cascading Style Sheets) is to formatting and layout. CSS gives your web site a universal structure and form. Beth and Eric show you how to style your content, add borders to images on your page and then make them stand out and look their best. Table of Contents: 1. Welcome to HTML and CSS 100 2.
Superior styles to HTML − CSS has a much wider array of attributes than HTML, so you can give a far better look to your HTML page in comparison to HTML attributes. Multiple Device Compatibility − Style sheets allow content to be optimized for more than one type of device. By using the same HTML document, different versions of a website can be presented for handheld devices.
What's New
CSS3 Menu v5.3 (Jan 27, 2018)* 7 new skins: Bulgy, Delicacy, Eight, Elite, Impressive, Recent and Eternity
* New icon font
* HTML5 Video after save
* Prevented W3C validator errors
* Added meta tag for mobile responsiveness
CSS3 Menu v5.2 (May 16, 2017)
* New flat skins: Lilt and Magnetic
* Improved responsive design. Now menu collapses to a single hamburger button at low screen which expands when you tap or click it. See - we builder software
Quick Css Menu 1 20
* Bug fixesCSS3 Menu v4.9 (March 12, 2016)

* New flat skins: Neat, Refined, Facet and Jalousie
* New flat icon sets: Smart-grey and Smart-orange
CSS3 Menu v4.7 (January 30, 2015)
* New flat skins: Posh, Boundary
* New flat icon sets: Smart-blue, Fantasy-green
CSS3 Menu v4.6 (December 12, 2014)
* New flat skins: Sparkle and Volume
* New flat icon sets: Fantasy-white and Fantasy-red
CSS3 Menu v4.5 (November 14, 2013)
* New flat skins: Gleam, Sublime and Blurring
* New flat icon sets: contour and geometric
CSS3 Menu v4.4 (October 10, 2013)
* New flat skins: Marker and Smoke
* New flat icon sets: creative, rainbow and thumbtack
CSS3 Menu v4.3 (September 18, 2013)
* New flat skins: Metropolitan and Cloud
* New flat icon sets: Stylish-Basic, Stylish-Computer, Stylish-Nature, Urban, Cartoon, Minimalist
* New languages for site: Swedish and Japanese.
* Bug fixes
CSS3 Menu v4.2 (September 12, 2013)
* New flat skins: Stitch, Flat Solid, Neoteric
* Updated list of available Google Web Fonts - Dosis, Ledger, Yanone Kaffeesatz fonts were added
* Fixed problems with Balance template in Internet Explorer browser
* New languages for site: Italian and Russian.
* Bug fixes
CSS3 Menu v4.0 (June 15, 2013)
* 3 new icon sets (Cosmo, Eldorado, Flat), 388 icons in total, each in several sizes:
CSS3 Menu v3.9 (June 13, 2013)
* New menu templates: Flat , Metro , Graffito and Motion:
* Updated 'Insert to Page' wizard.
* Major and minor fixes.
CSS3 Menu v3.8 (March 6, 2013)
* New menu templates: Reflex and Sphere:
* Support for Google Web Fonts.
* Major and minor fixes.
CSS3 Menu v3.7 (Feb 20, 2013)
* New menu templates: Radiance and Syndicate:
* Major and minor fixes.
CSS3 Menu v3.5 (Jan 23, 2013)
* New menu templates: Balance and Inspire:
* New interface languages: Latvian, Serbian
* Major and minor fixes.
CSS3 Menu v3.1 (Jul 3, 2012)
* New menu templates: Push (responsive dropdown menu), Paradox, Hybrid, Nebula, Nexus, Pure, Crystalline, Push Plastic, Enigma:
* New interface languages: Afrikaans, French, Indonesian, Italian, Romanian, Slovak, Ukrainian
* 'Auto size' parameter was added
* '100% width' parameter was added
* 'Responsive' parameter was added (live demo)
* 'Menu index' parameter was added. Now you can add several separate menus per page
* List of cross-platform fonts was expanded
* Major and minor fixes.
CSS3 Menu v2.3 (Feb 2, 2012)
* New menu templates : Core, Current, Enterprise:
* Slide effect for dropdown appearance. Made with CSS3 only. (CSS3 animation demo)
* Item transitional effect. Made with CSS3 only. (CSS3 transition demo)
* Improved RTL mode.
CSS3 Menu v2.2 (Dec 14, 2011)
* New vertical menu templates : Blocks, Modern, Elegant, Point, Charge (live demo):
* New interface languages: Croatian, Dutch, German, Polish, Portuguese, Spanish, Swedish, Turkish, Russian
* RTL (Right-To-Left) mode (live demo):
* Fade effect for dropdown appearance. Made with CSS3 only, works in modern FF, Opera, Chrome, Safari
* A lot of minor improvents in menu templates and application
CSS3 Menu v2.0 (May 9, 2011)
* New menu templates.
* Fixed a problem with gradient in Opera
* Some changes in GUI to improve usability
Quick Css Menu 1 24
* Minor bug fixes
CSS3 Menu v1.9 (March 4, 2011)
* 28 new menu templates. All templates are created on pure CSS3, without JavaScript and images (images are used for icons only).
* Submenu opacity.
* Menu width & Menu height. Sets the width or height of top menu.
* Text alignment.
CSS3 Menu v1.7 (November 11, 2010)
* 36 new menu templates.
CSS3 Menu v1.6 (November 3, 2010)
* Bug Fixes.
CSS3 Menu v1.5 (October 1, 2010)
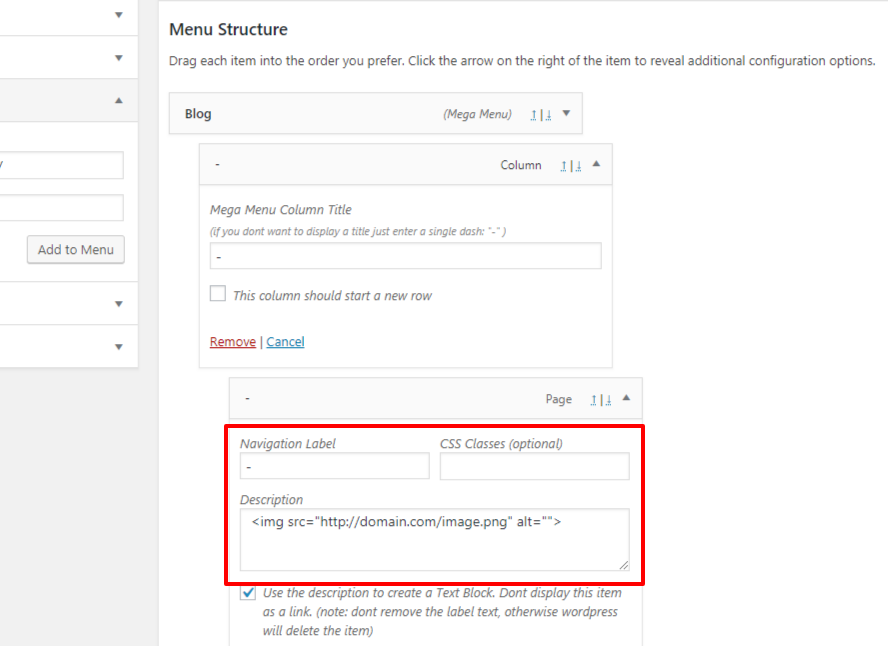
* Mega Drop Down Menu - Multicolumn / Mega Menu option for submenus.
* 20 new menu templates.
* 'Icon' panel. Add fancy icons to menu items easily!
* 22 new icon sets, 2900+ icons in total, each in several sizes.
* 'Menu height' option. Sets the height of top menu.
* 'Menu radius' and 'Item radius' to configure rounded corners.
* Bug fixes.
CSS3 Menu v1.2 (June 16, 2010)
* New templates for vertical menus!
* Use 'Move Item' buttons on the Toolbar to change item's order inside the menu.
* Specify the radius of the top menu and submenus using 'Radius' sliders.
CSS3 Menu v1.0 (May 31, 2010) - First Release!
Get Full Version
CSS3Menu is free for non-commercial use. If you want to use CSS3Menu on a school site, your non-commercial blog or non-profit organisation website, just download CSS3Menu and use it for free.
A license fee is required for commercial use. CSS3Menu Commercial Edition additionally provides an option to create multicolumn menus and includes extended sets of menu templates and icons. After you complete the payment via the secure form, you will receive a license information instantly by email. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Quick Css Menu 1 2 Download
Help
See also:
Technical QuestionsLicense Questions
Recent Questions
Aiseesoft mac pdf to epub converter 3 3 8 download. Video tutorials: Jitouch 2 63 download free.
How to create a simple menu with CSS3MenuHow to create a pure css menu for your website
How to get CSS3Menu HTML code
How to Build a Cool Animated CSS3 Menu with no Javascript
1) Open CSS3 Menu software and click 'Add item' and 'Add submenu' buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use 'Delete item' to delete some buttons.
2) Use ready to use Templates. To do it just select theme you like in the 'Templates' list. Double-click the theme you like to apply it.
3) Adjust appearance of the menu.
3.1. Artstudio app. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the 'Main menu' tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the 'Submenu' tab.
4) Save your menu.
4.1. Save your project file. To save project just click 'Save' button on the Toolbar or select 'Save' or 'Save As…' in the Main menu.
4.2. Publish your menu in the HTML format. To do it click 'Publish' button on the Toolbar.
Contact US
Quick Css Menu 1 2 0
CSS3 Menu
For troubleshooting, feature requests, and general help, contact Customer Support at . Make sure to include details on your browser, operating system, CSS3 Menu version, link to your page.
In most cases you'll get a reply within 1 business day. Please read the FAQs first to see if your question has already been answered.
E-mail:
